stdClass Object
(
[id] => 99
[asset_id] => 322
[title] => Верстка сайта
[alias] => verstka-sajta
[introtext] => Верстка сайта — процесс формирования интернет-страниц с целью представления имеющихся данных в глобальной сети Интернет. Верстальщик — главное действующее лицо в этом процессе. Конечным продуктом его работы является готовая веб-страница, сформированная под макет сайта, который был создан на этапе разработки дизайна веб-страниц.
Существующие методы
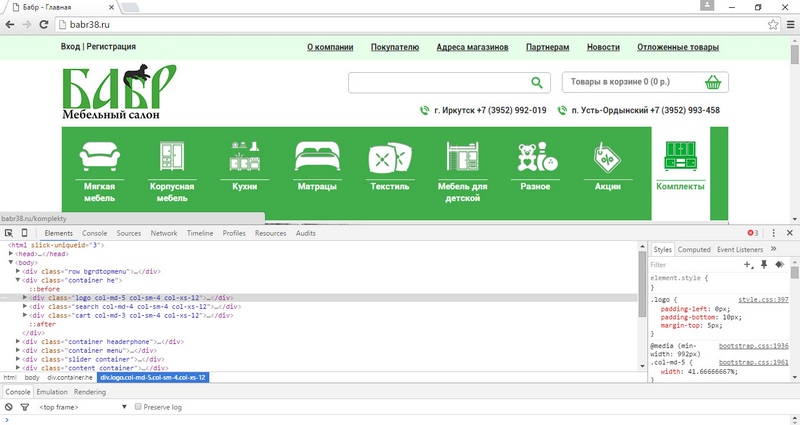
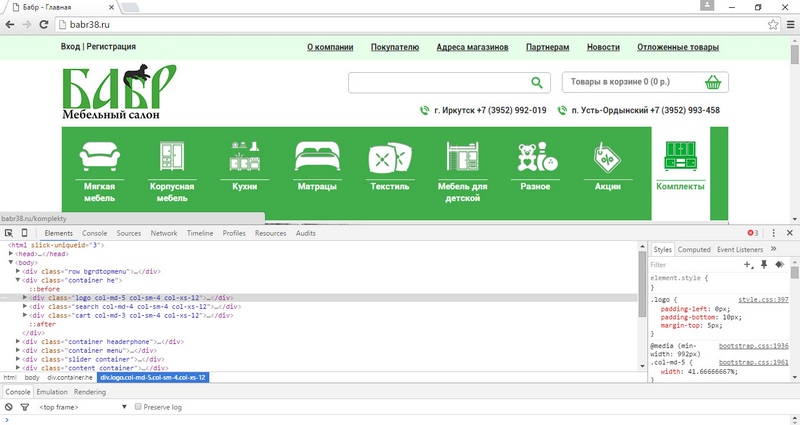
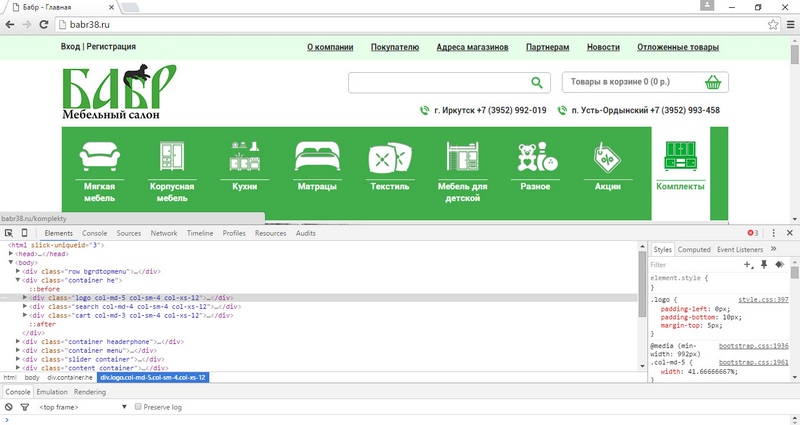
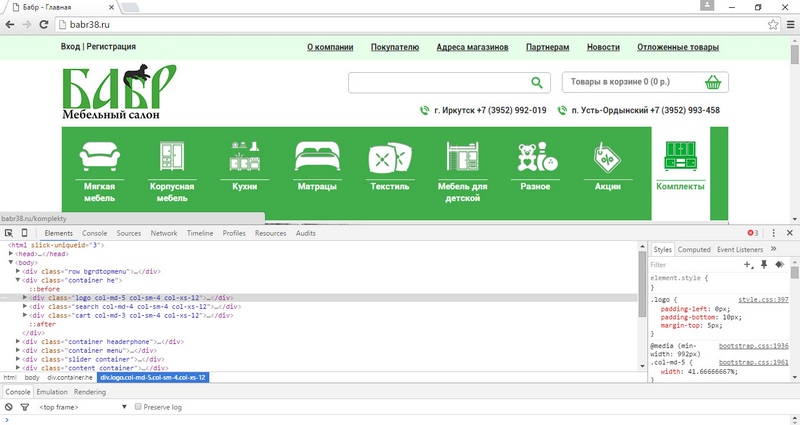
Наиболее распространенной на сегодняшний день технологией создания интернет-страниц является Html. До недавнего времени предрекали, что эта технология уже уходит в прошлое, однако с появлением пятой модификации язык гипертекстовой разметки получил новую жизнь. Следует сказать, что Html является частным случаем такой технологии как XML, с помощью которой также осуществляется верстка страничек.
[fulltext] =>
Если продолжать разговор об Html-верстке, то верстка сайта может выполняться с помощью нескольких методов.
- Табличный.
- Блочный.
- Слоями.
Табличная верстка до недавнего времени оставалась основной, однако на сегодняшний день этот метод уступил пальму первенства блочной Html-верстке. Но это не означает, что он уже не используется. Теперь специалисты советуют табличный метод применять там, где есть представление табличных данных. Блочный же применяется практически повсеместно. Стилевое оформление созданной странички выполняется с помощью инструкций CSS. Обычно стили выносятся в отдельный файл с последующим его подключением к html-страничке.
Типы веб-макетов
На этапе создания дизайна подготавливают макет сайта, однако его не стоит путать с шаблоном разметки страницы. Традиционно выделяют несколько групп таких шаблонов.
- Фиксированный.

- Резиновый.
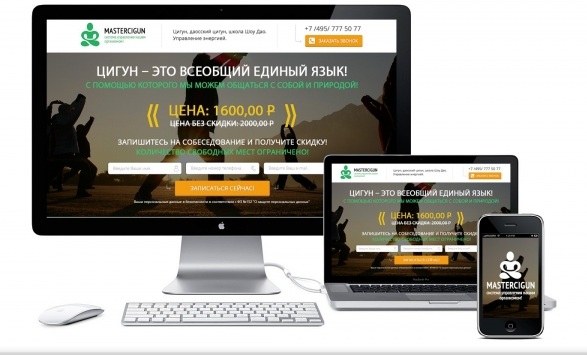
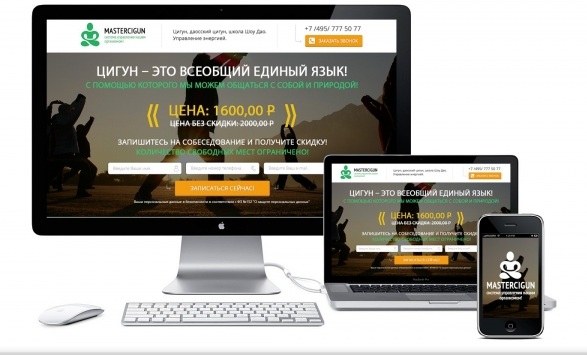
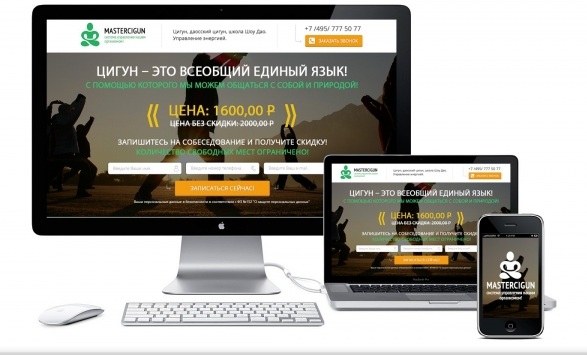
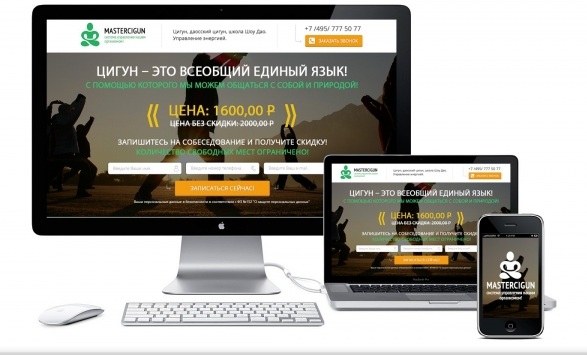
- Адаптивный.
Фиксированные веб-макеты обладают одним существенным недостатком. Они могут абсолютно по-разному отображаться на экранах с разной разрешительной способностью. Резиновые исключают недостаток фиксированных, однако никогда заранее нельзя сказать, как поведет себя вся структура веб-страницы в тот или иной момент. Этого недостатка лишены веб-шаблоны фиксированного типа.
Веб-макеты адаптивного типа исключают недостатки фиксированных и резиновых веб-шаблонов, однако их создание весьма трудоемко и значительно дороже. Но вместе с адаптивным дизайном заказчик получает веб-сайт, который правильно отображается на всех определенных в ТЗ устройствах или экранах. Веб-страница, построенная по адаптивному дизайну, «умеет» перестраиваться под определенное разрешение и размер экрана.
Верстальщик
Верстальщики — главные действующие лица процесса разметки и стилевого оформления интернет-сайта. От профессионализма и опыта этих специалистов зависит правильное отображение создаваемых интернет-страничек в окне клиента пользователя. Чаще всего таким клиентом выступает веб-браузер.
Верстка может осуществляться в обыкновенном текстовом редакторе, однако современный верстальщик обеспечен специальными редакторами Html-кода. Чаще всего верстка сайта осуществляется в одной из интегрированных сред разработки, в которой также реализован Html-редактор.
Кроме того, специалист по разметке получает в распоряжение графический редактор. С помощью этого редактора он обрабатывает макет сайта, предоставленный веб-дизайнером. Дизайнерский шаблон поставляется обычно в psd-формате, изображение в котором хранится в виде слоев. Каждый слой содержит одно изображение. Имеющийся макет сайта сначала разрезается на составляющие его изображения, а затем начинается верстка, в которой обязательно применяются полученные в результате «резки» картинки.

[state] => 1
[catid] => 81
[created] => 2015-12-21 04:24:17
[created_by] => 45
[created_by_alias] =>
[modified] => 2020-01-30 07:01:36
[modified_by] => 49
[checked_out] => 0
[checked_out_time] => 0000-00-00 00:00:00
[publish_up] => 2015-12-21 04:24:17
[publish_down] => 0000-00-00 00:00:00
[images] => {"image_intro":"","float_intro":"","image_intro_alt":"","image_intro_caption":"","image_fulltext":"","float_fulltext":"","image_fulltext_alt":"","image_fulltext_caption":""}
[urls] => {"urla":false,"urlatext":"","targeta":"","urlb":false,"urlbtext":"","targetb":"","urlc":false,"urlctext":"","targetc":""}
[attribs] => {"article_layout":"","show_title":"","link_titles":"","show_tags":"","show_intro":"","info_block_position":"","info_block_show_title":"","show_category":"","link_category":"","show_parent_category":"","link_parent_category":"","show_associations":"","show_author":"","link_author":"","show_create_date":"","show_modify_date":"","show_publish_date":"","show_item_navigation":"","show_icons":"","show_print_icon":"","show_email_icon":"","show_vote":"","show_hits":"","show_noauth":"","urls_position":"","alternative_readmore":"","article_page_title":"","show_publishing_options":"","show_article_options":"","show_urls_images_backend":"","show_urls_images_frontend":""}
[version] => 17
[ordering] => 1
[metakey] => Верстка, верстка сайта, верстальщик, макет сайта.
[metadesc] => Верстка сайта — процесс формирования интернет-страниц с целью представления имеющихся данных в глобальной сети Интернет.
[access] => 1
[hits] => 2605
[metadata] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[robots] =>
[author] =>
[rights] =>
[xreference] =>
)
[initialized:protected] => 1
[separator] => .
)
[featured] => 0
[language] => *
[xreference] =>
[category_title] => Разработка сайтов
[category_alias] => razrabotka-sajtov
[category_access] => 1
[author] =>
[parent_title] => Блог
[parent_id] => 79
[parent_route] => blog
[parent_alias] => blog
[rating] =>
[rating_count] =>
[params] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[article_layout] => _:default
[show_title] => 1
[link_titles] => 1
[show_intro] => 0
[info_block_position] => 1
[info_block_show_title] => 0
[show_category] => 0
[link_category] => 0
[show_parent_category] => 0
[link_parent_category] => 0
[show_associations] => 0
[flags] => 1
[show_author] => 0
[link_author] => 0
[show_create_date] => 0
[show_modify_date] => 0
[show_publish_date] => 0
[show_item_navigation] => 0
[show_vote] => 1
[show_readmore] => 1
[show_readmore_title] => 0
[readmore_limit] => 100
[show_tags] => 0
[show_icons] => 0
[show_print_icon] => 0
[show_email_icon] => 0
[show_hits] => 0
[record_hits] => 1
[show_noauth] => 0
[urls_position] => 1
[captcha] => 0
[show_publishing_options] => 1
[show_article_options] => 1
[save_history] => 1
[history_limit] => 10
[show_urls_images_frontend] => 0
[show_urls_images_backend] => 1
[targeta] => 0
[targetb] => 0
[targetc] => 0
[float_intro] => left
[float_fulltext] => left
[category_layout] => _:blog
[show_category_heading_title_text] => 0
[show_category_title] => 0
[show_description] => 0
[show_description_image] => 0
[maxLevel] => 2
[show_empty_categories] => 0
[show_no_articles] => 0
[show_subcat_desc] => 0
[show_cat_num_articles] => 0
[show_cat_tags] => 0
[show_base_description] => 1
[maxLevelcat] => -1
[show_empty_categories_cat] => 0
[show_subcat_desc_cat] => 1
[show_cat_num_articles_cat] => 1
[num_leading_articles] => 0
[num_intro_articles] => 200
[num_columns] => 2
[num_links] => 200
[multi_column_order] => 1
[show_subcategory_content] => -1
[show_pagination_limit] => 1
[filter_field] => hide
[show_headings] => 1
[list_show_date] => 0
[date_format] =>
[list_show_hits] => 1
[list_show_author] => 1
[orderby_pri] => order
[orderby_sec] => rdate
[order_date] => published
[show_pagination] => 1
[show_pagination_results] => 1
[show_featured] => show
[show_feed_link] => 0
[feed_summary] => 0
[feed_show_readmore] => 0
[sef_advanced] => 1
[sef_ids] => 1
[custom_fields_enable] => 1
[show_page_heading] =>
[layout_type] => blog
[menu_text] => 1
[menu_show] => 1
[page_title] => Блог по продвижению и созданию сайтов
[menu-meta_description] => Блог web-студии СайтРус. Заказать разработку, создание сайта любой сложности и сео-продвижение в поисковых системах ✆ +7 (3952) 609-659
[secure] => 0
[page_description] =>
[page_rights] =>
[robots] =>
[access-view] => 1
)
[initialized:protected] => 1
[separator] => .
)
[tagLayout] => Joomla\CMS\Layout\FileLayout Object
(
[layoutId:protected] => joomla.content.tags
[basePath:protected] =>
[fullPath:protected] =>
[includePaths:protected] => Array
(
)
[options:protected] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[component] => com_content
[client] => 0
)
[initialized:protected] =>
[separator] => .
)
[data:protected] => Array
(
)
[debugMessages:protected] => Array
(
)
)
[slug] => 99:verstka-sajta
[catslug] => 81:razrabotka-sajtov
[parent_slug] => 79:blog
[readmore_link] => /web-studio/blog/razrabotka-sajtov/verstka-sajta
[text] =>
Если продолжать разговор об Html-верстке, то верстка сайта может выполняться с помощью нескольких методов.
- Табличный.
- Блочный.
- Слоями.
Табличная верстка до недавнего времени оставалась основной, однако на сегодняшний день этот метод уступил пальму первенства блочной Html-верстке. Но это не означает, что он уже не используется. Теперь специалисты советуют табличный метод применять там, где есть представление табличных данных. Блочный же применяется практически повсеместно. Стилевое оформление созданной странички выполняется с помощью инструкций CSS. Обычно стили выносятся в отдельный файл с последующим его подключением к html-страничке.
Типы веб-макетов
На этапе создания дизайна подготавливают макет сайта, однако его не стоит путать с шаблоном разметки страницы. Традиционно выделяют несколько групп таких шаблонов.
- Фиксированный.

- Резиновый.
- Адаптивный.
Фиксированные веб-макеты обладают одним существенным недостатком. Они могут абсолютно по-разному отображаться на экранах с разной разрешительной способностью. Резиновые исключают недостаток фиксированных, однако никогда заранее нельзя сказать, как поведет себя вся структура веб-страницы в тот или иной момент. Этого недостатка лишены веб-шаблоны фиксированного типа.
Веб-макеты адаптивного типа исключают недостатки фиксированных и резиновых веб-шаблонов, однако их создание весьма трудоемко и значительно дороже. Но вместе с адаптивным дизайном заказчик получает веб-сайт, который правильно отображается на всех определенных в ТЗ устройствах или экранах. Веб-страница, построенная по адаптивному дизайну, «умеет» перестраиваться под определенное разрешение и размер экрана.
Верстальщик
Верстальщики — главные действующие лица процесса разметки и стилевого оформления интернет-сайта. От профессионализма и опыта этих специалистов зависит правильное отображение создаваемых интернет-страничек в окне клиента пользователя. Чаще всего таким клиентом выступает веб-браузер.
Верстка может осуществляться в обыкновенном текстовом редакторе, однако современный верстальщик обеспечен специальными редакторами Html-кода. Чаще всего верстка сайта осуществляется в одной из интегрированных сред разработки, в которой также реализован Html-редактор.
Кроме того, специалист по разметке получает в распоряжение графический редактор. С помощью этого редактора он обрабатывает макет сайта, предоставленный веб-дизайнером. Дизайнерский шаблон поставляется обычно в psd-формате, изображение в котором хранится в виде слоев. Каждый слой содержит одно изображение. Имеющийся макет сайта сначала разрезается на составляющие его изображения, а затем начинается верстка, в которой обязательно применяются полученные в результате «резки» картинки.

[tags] => Joomla\CMS\Helper\TagsHelper Object
(
[tagsChanged:protected] =>
[replaceTags:protected] =>
[typeAlias] =>
[itemTags] => Array
(
)
)
[jcfields] => Array
(
[0] => stdClass Object
(
[id] => 23
[title] => Изображение на фон заголовка
[name] => izobrazhenie-na-fon-zagolovka
[checked_out] => 0
[checked_out_time] => 0000-00-00 00:00:00
[note] =>
[state] => 1
[access] => 1
[created_time] => 2020-02-03 07:29:38
[created_user_id] => 44
[ordering] => 0
[language] => *
[fieldparams] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[mediatype] =>
[media_class] =>
[media_description] =>
)
[initialized:protected] => 1
[separator] => .
)
[params] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[hint] => фон заголовка
[class] =>
[label_class] =>
[show_on] =>
[render_class] =>
[showlabel] => 1
[label_render_class] =>
[display] => 2
[layout] =>
[display_readonly] => 2
[content_filter] => 0
[filter_layout] =>
)
[initialized:protected] => 1
[separator] => .
)
[type] => mediajce
[default_value] =>
[context] => com_content.article
[group_id] => 6
[label] => Изображение на фон заголовка
[description] =>
[required] => 0
[language_title] =>
[language_image] =>
[editor] =>
[access_level] => Public
[author_name] => verst Verstka
[group_title] => Изображения
[group_access] => 1
[group_state] => 1
[group_note] =>
[value] =>
[rawvalue] =>
)
[1] => stdClass Object
(
[id] => 24
[title] => Время чтения
[name] => vremya-chteniya-stati
[checked_out] => 0
[checked_out_time] => 0000-00-00 00:00:00
[note] =>
[state] => 1
[access] => 1
[created_time] => 2020-02-03 07:30:40
[created_user_id] => 44
[ordering] => 0
[language] => *
[fieldparams] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[filter] =>
[maxlength] =>
)
[initialized:protected] => 1
[separator] => .
)
[params] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[hint] => Пример: 15 минут
[class] =>
[label_class] =>
[show_on] =>
[render_class] =>
[showlabel] => 1
[label_render_class] =>
[display] => 2
[layout] =>
[display_readonly] => 2
[content_filter] => 0
[filter_layout] =>
)
[initialized:protected] => 1
[separator] => .
)
[type] => text
[default_value] =>
[context] => com_content.article
[group_id] => 7
[label] => Время чтения
[description] =>
[required] => 0
[language_title] =>
[language_image] =>
[editor] =>
[access_level] => Public
[author_name] => verst Verstka
[group_title] => Время чтения
[group_access] => 1
[group_state] => 1
[group_note] =>
[value] =>
[rawvalue] =>
)
[2] => stdClass Object
(
[id] => 25
[title] => Показывать дату публикации?
[name] => pokazyvat-datu-publikatsii
[checked_out] => 0
[checked_out_time] => 0000-00-00 00:00:00
[note] =>
[state] => 1
[access] => 1
[created_time] => 2020-02-06 10:12:20
[created_user_id] => 44
[ordering] => 0
[language] => *
[fieldparams] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[options] => stdClass Object
(
[options0] => stdClass Object
(
[name] => Показывать дату публикации
[value] => true
)
)
)
[initialized:protected] => 1
[separator] => .
)
[params] => Joomla\Registry\Registry Object
(
[data:protected] => stdClass Object
(
[hint] =>
[class] =>
[label_class] =>
[show_on] =>
[render_class] =>
[showlabel] => 1
[label_render_class] =>
[display] => 2
[layout] =>
[display_readonly] => 2
[content_filter] => 0
[filter_layout] =>
)
[initialized:protected] => 1
[separator] => .
)
[type] => checkboxes
[default_value] =>
[context] => com_content.article
[group_id] => 7
[label] => Показывать дату публикации?
[description] =>
[required] => 0
[language_title] =>
[language_image] =>
[editor] =>
[access_level] => Public
[author_name] => verst Verstka
[group_title] => Время чтения
[group_access] => 1
[group_state] => 1
[group_note] =>
[value] =>
[rawvalue] =>
)
)
[event] => stdClass Object
(
[afterDisplayTitle] =>
[beforeDisplayContent] =>
[afterDisplayContent] =>
)
)
Если продолжать разговор об Html-верстке, то верстка сайта может выполняться с помощью нескольких методов.
- Табличный.
- Блочный.
- Слоями.
Табличная верстка до недавнего времени оставалась основной, однако на сегодняшний день этот метод уступил пальму первенства блочной Html-верстке. Но это не означает, что он уже не используется. Теперь специалисты советуют табличный метод применять там, где есть представление табличных данных. Блочный же применяется практически повсеместно. Стилевое оформление созданной странички выполняется с помощью инструкций CSS. Обычно стили выносятся в отдельный файл с последующим его подключением к html-страничке.
Типы веб-макетов
На этапе создания дизайна подготавливают макет сайта, однако его не стоит путать с шаблоном разметки страницы. Традиционно выделяют несколько групп таких шаблонов.
- Фиксированный.

- Резиновый.
- Адаптивный.
Фиксированные веб-макеты обладают одним существенным недостатком. Они могут абсолютно по-разному отображаться на экранах с разной разрешительной способностью. Резиновые исключают недостаток фиксированных, однако никогда заранее нельзя сказать, как поведет себя вся структура веб-страницы в тот или иной момент. Этого недостатка лишены веб-шаблоны фиксированного типа.
Веб-макеты адаптивного типа исключают недостатки фиксированных и резиновых веб-шаблонов, однако их создание весьма трудоемко и значительно дороже. Но вместе с адаптивным дизайном заказчик получает веб-сайт, который правильно отображается на всех определенных в ТЗ устройствах или экранах. Веб-страница, построенная по адаптивному дизайну, «умеет» перестраиваться под определенное разрешение и размер экрана.
Верстальщик
Верстальщики — главные действующие лица процесса разметки и стилевого оформления интернет-сайта. От профессионализма и опыта этих специалистов зависит правильное отображение создаваемых интернет-страничек в окне клиента пользователя. Чаще всего таким клиентом выступает веб-браузер.
Верстка может осуществляться в обыкновенном текстовом редакторе, однако современный верстальщик обеспечен специальными редакторами Html-кода. Чаще всего верстка сайта осуществляется в одной из интегрированных сред разработки, в которой также реализован Html-редактор.
Кроме того, специалист по разметке получает в распоряжение графический редактор. С помощью этого редактора он обрабатывает макет сайта, предоставленный веб-дизайнером. Дизайнерский шаблон поставляется обычно в psd-формате, изображение в котором хранится в виде слоев. Каждый слой содержит одно изображение. Имеющийся макет сайта сначала разрезается на составляющие его изображения, а затем начинается верстка, в которой обязательно применяются полученные в результате «резки» картинки.